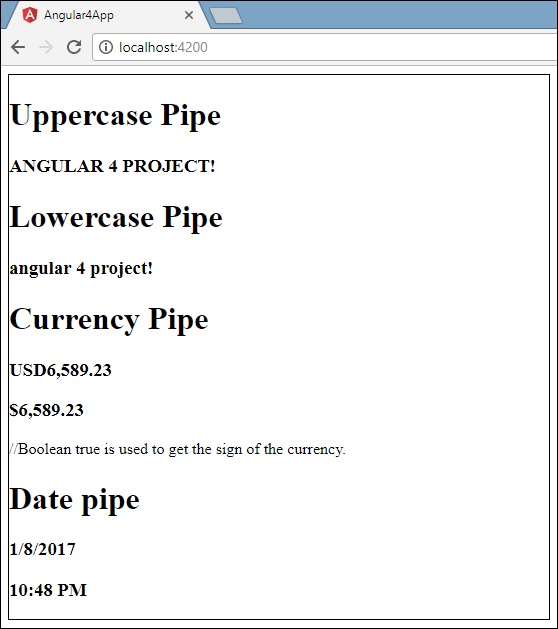
How To use angular default Pipes for uppercase, lowercase, date formatting, number formatting, and display percentage, currency symbols. – Amey Raut
GitHub - carbonnolio/Angular-Phone-Format-Pipe: Simple example of masking html input as phone number.